Retail Buddy
A button function that initiates a human interaction between store employees and customers, allowing for a more personalized exchange of information.
UX Design
User testing
Prototyping
4 Weeks
3 Members
Figma, Miroboard




Grocery shopping can be tough
Less than a quarter of grocery shoppers find it difficult to find store help
%
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
scroll to know more
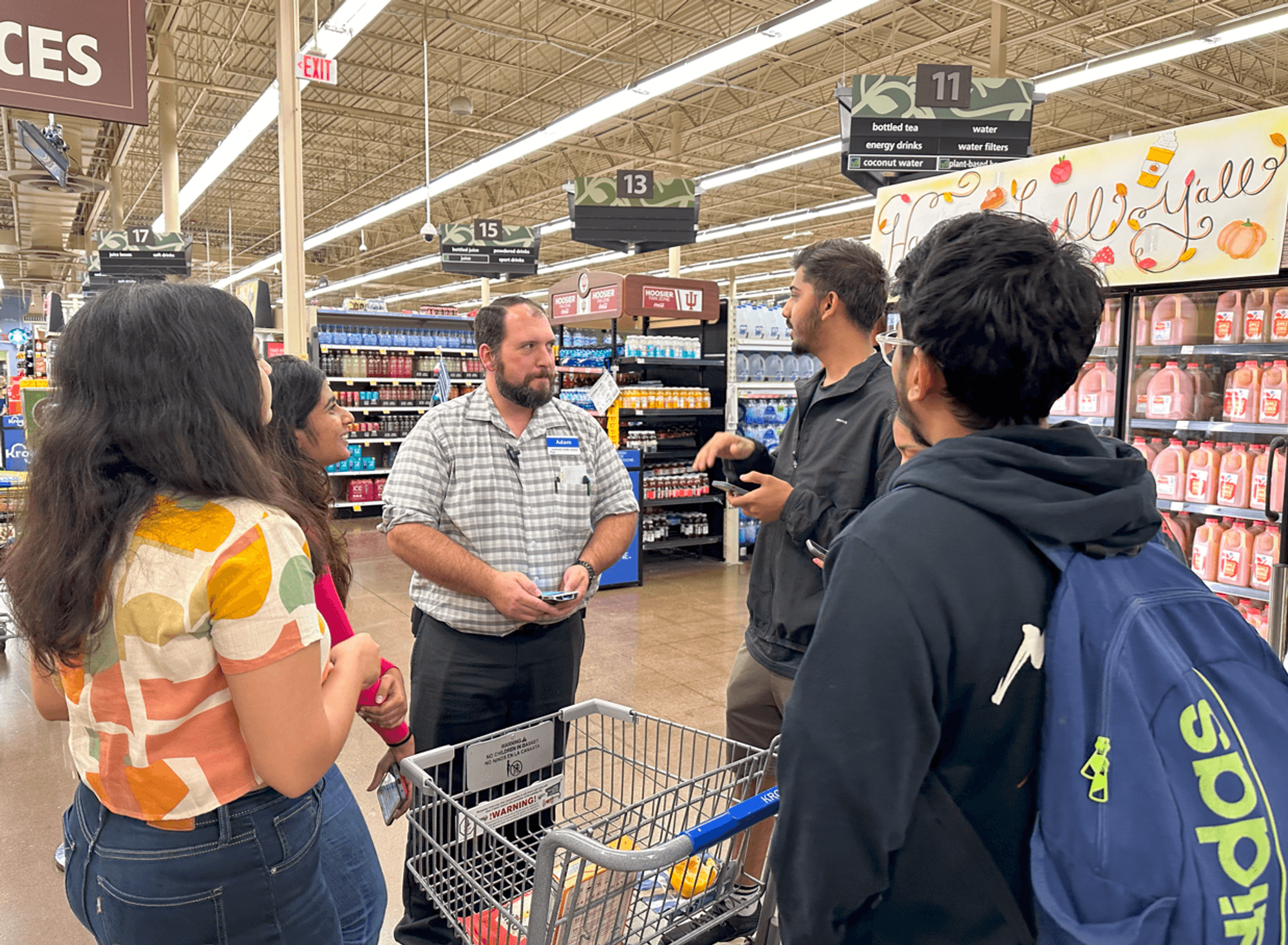
Conducting Analytic Observation
So we created tasks to comprehend different aspects of the shopping experience. Observing diverse user groups, spatial designs and distinct staff roles running in the store, which created different insights.

1
Minimal Human Contact
2
Self-checkout Preferred
3
Layout Impacts Purchases
Affinity Mapping
Now Bloomington's international students often struggle with grocery shopping due to cultural differences, and while technology has eased that process, it has diminished the social aspect. Upon further analyzing, we found some key pain-points.
1
A user unable to find a product is unlikely to approach an employee
2
Users wanting help had difficulty finding employees, especially in big stores
Human Interaction - The Lost Social Link
endless splurge cycle
dietary constraints
shop as you think
shop as you think
option overload
infographic confusion
impulsive buying
money constraints
dietary constraints
Understanding the User
USER JOURNEY
Liam.
23 years old
IU Student
Irish
Pre-Shopping
Exploring
Engaging
Checkout
POSITIVE
NEGATIVE
'need to shop real quick'
'lets get the groceries fast'
'too many products to select from'
'i cant find honey'
'where is the grocery clerk'
'i cant waste time, need to leave'
'that's a massive check-out line'
Problem Statement
How can we encourage social connections in a grocery shop dominated by impersonal self-service?
Technology has made grocery shopping impersonal, causing some shoppers to miss the personal connections they used to make.
What If



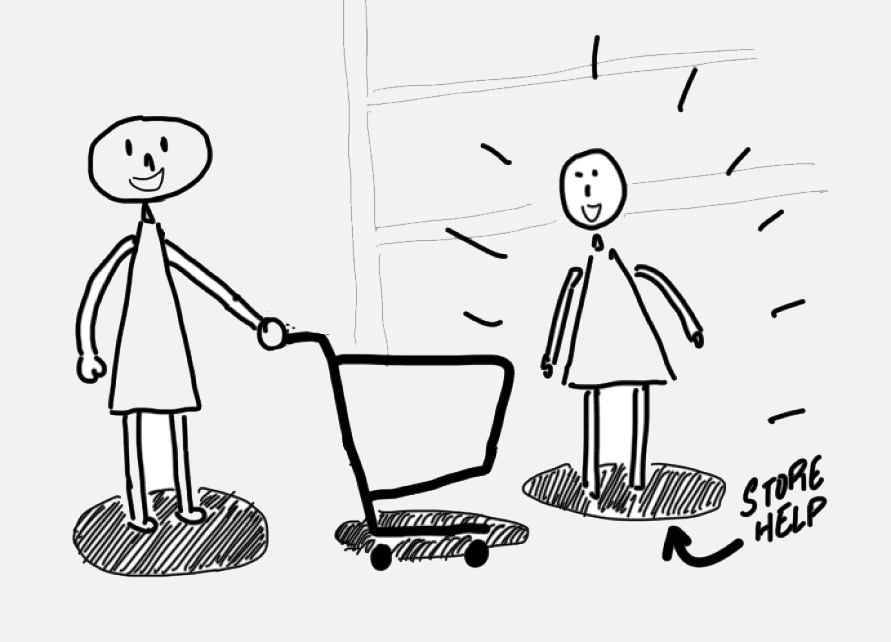
The Help
The Button
The Clueless Shopper
What if the product did not have an interface and could just prompt human interaction.
Design Solution
A digital insert that adds a personal touch in the social interaction between employee and students
The personal connection between customers and employees has diminished in recent times. Restoring this connection will require prioritizing human relationships as companies grow.
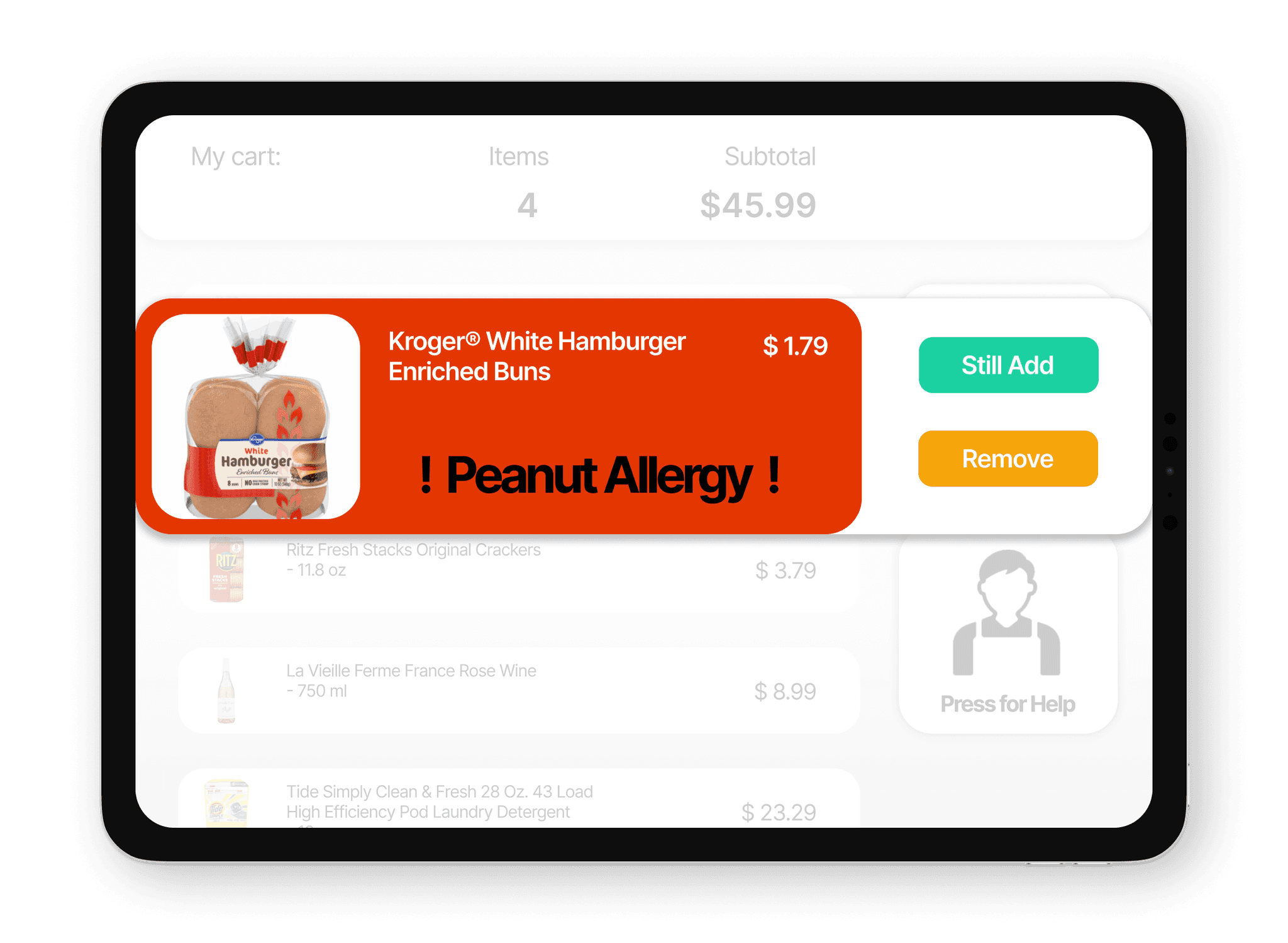
Light feedback on pressing the button
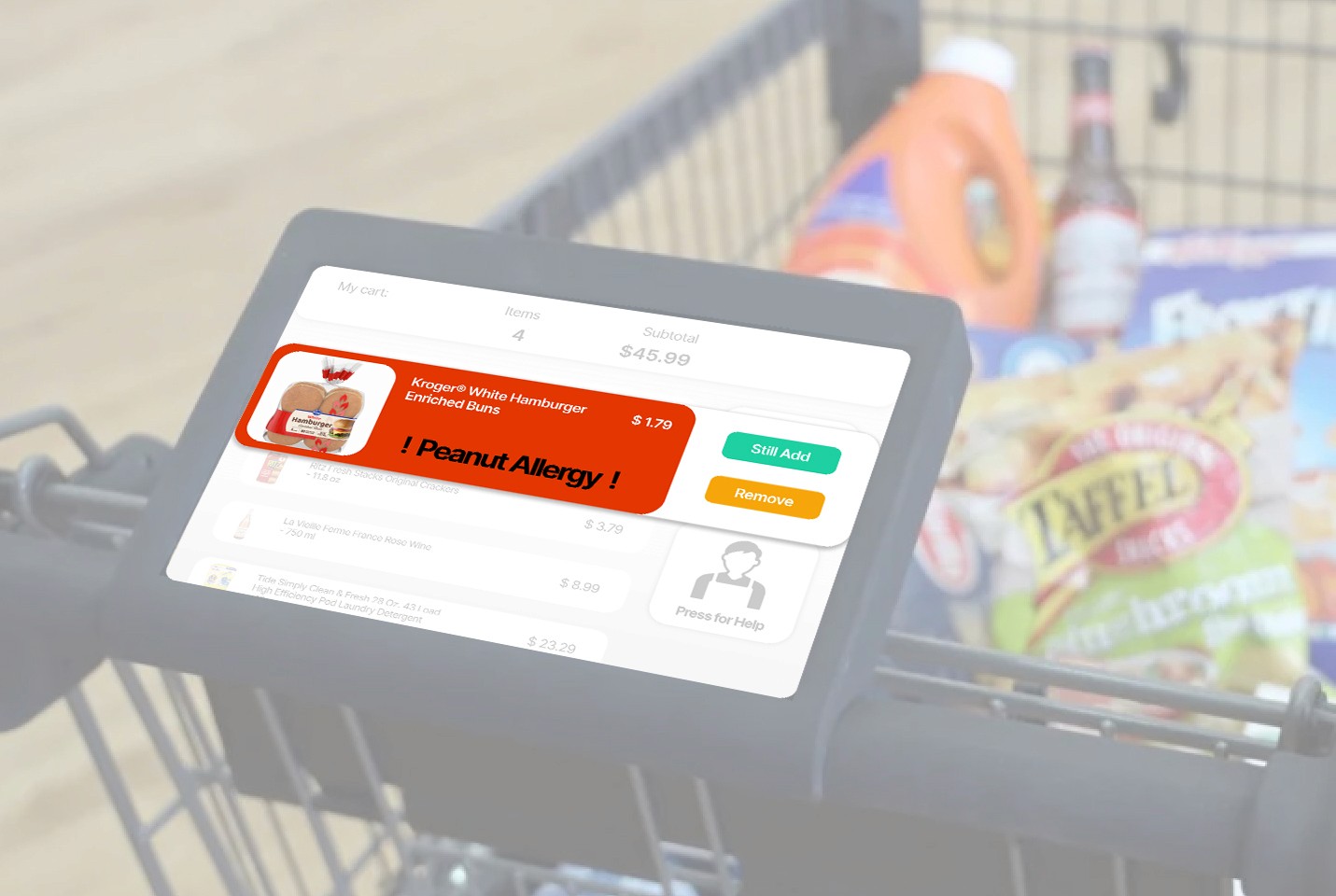
A vibration alert about allergens
A call button to call store employees
Visual Affordance
Haptic Feedback
Tactile Response

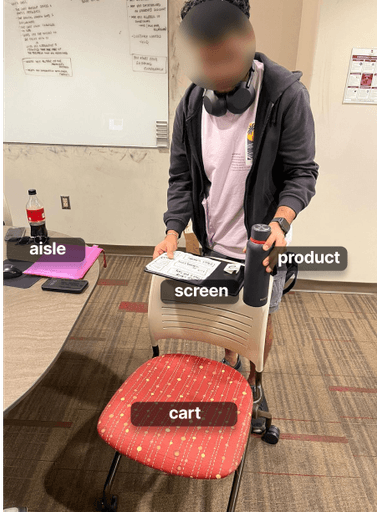
Design Blueprint
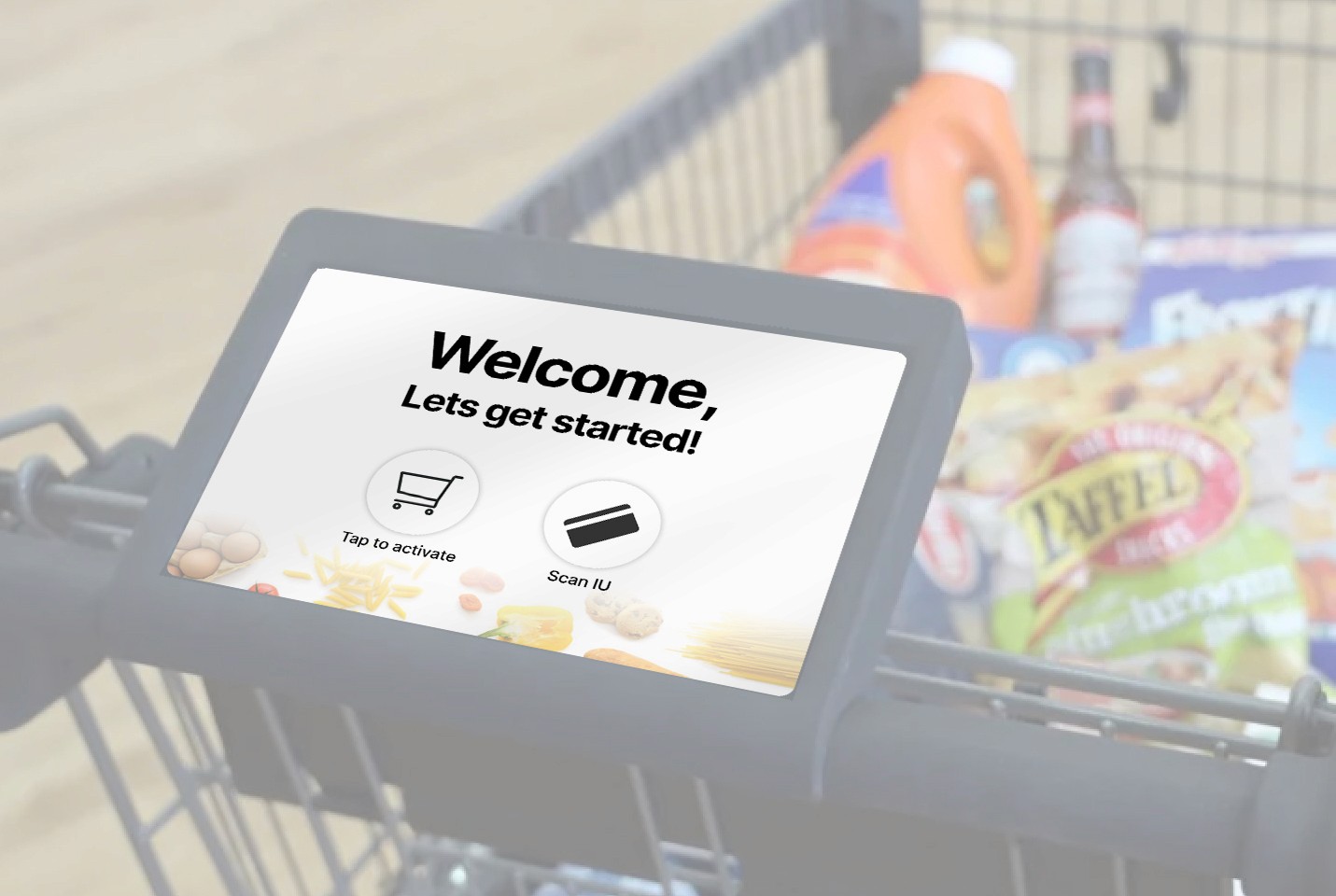
Digital Button

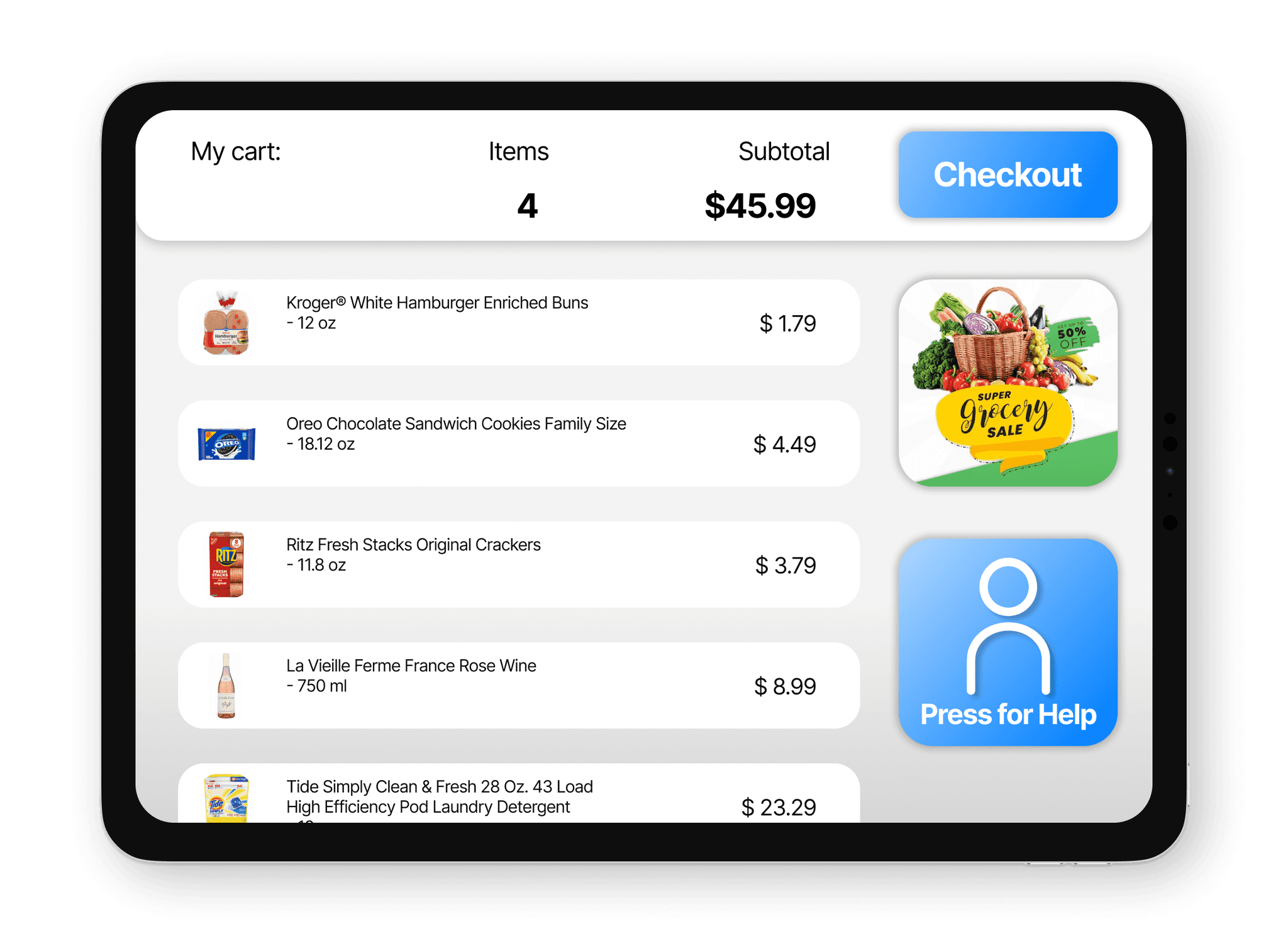
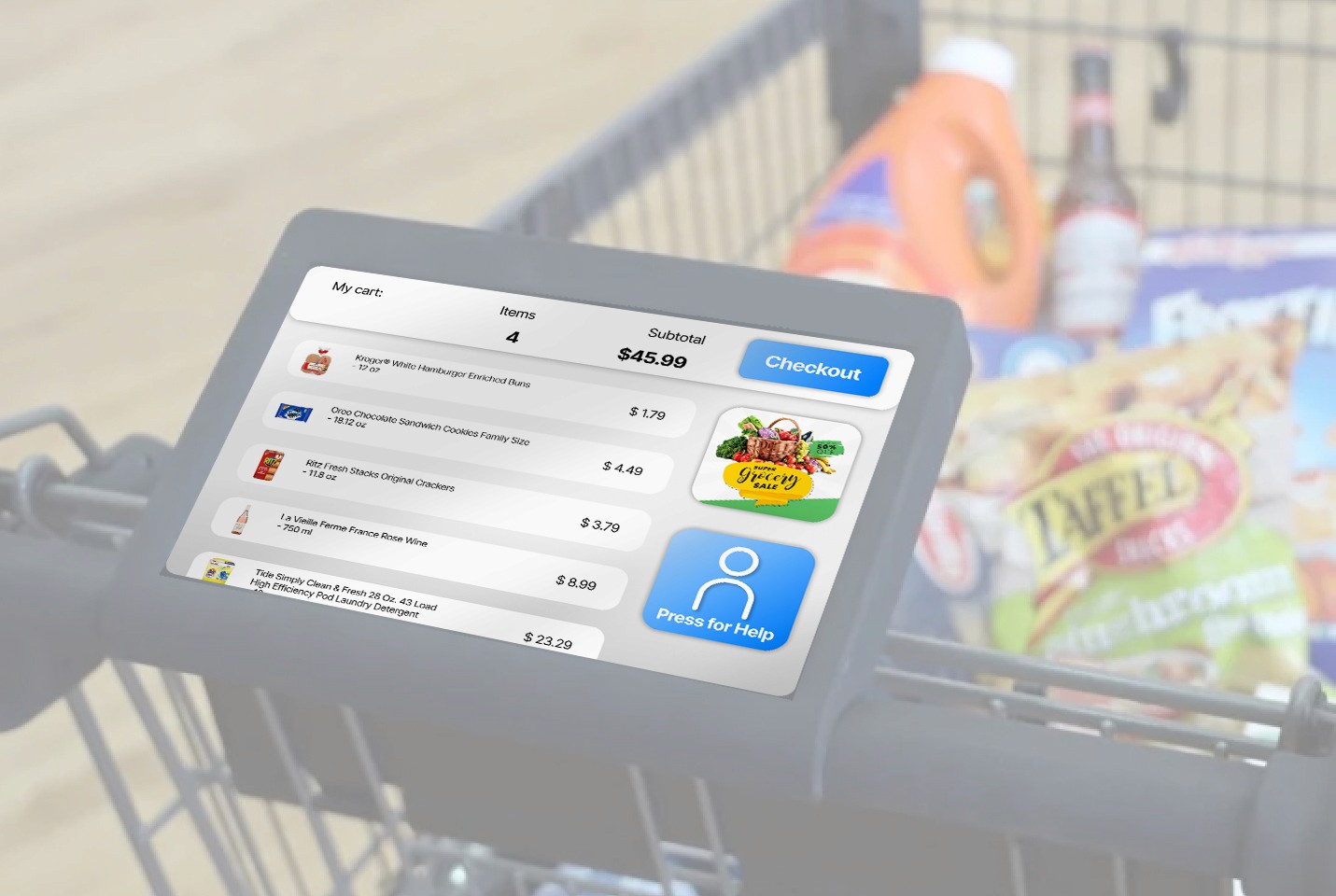
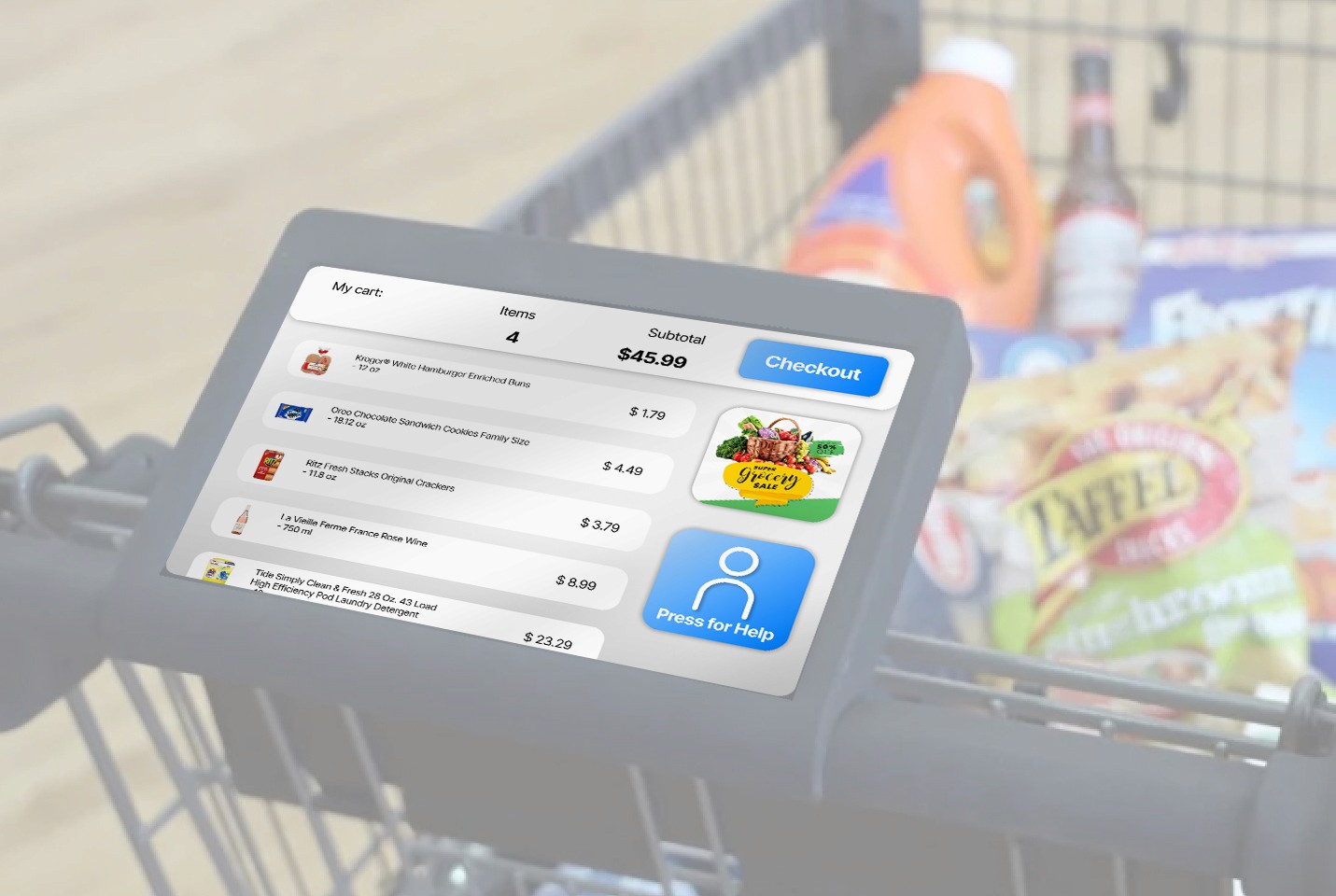
Users interact with aisles, shelves, and the cart throughout the shopping process. The cart’s digital screen will feature a call button for assistance.

Smart carts allows users to scan their products as they shop to avoid time wasted on huge checkout lines.
Smart Carts

IU students can use their digital card for ID, access, and payments. Scanning it on the cart provides personalized shopping advice.
Crimson Card

The shopping ecosystem registers student details each time the IU card is scanned on the cart, enabling personalized assistance from employees.
Ecosystem
User Scenario
Scenario 1
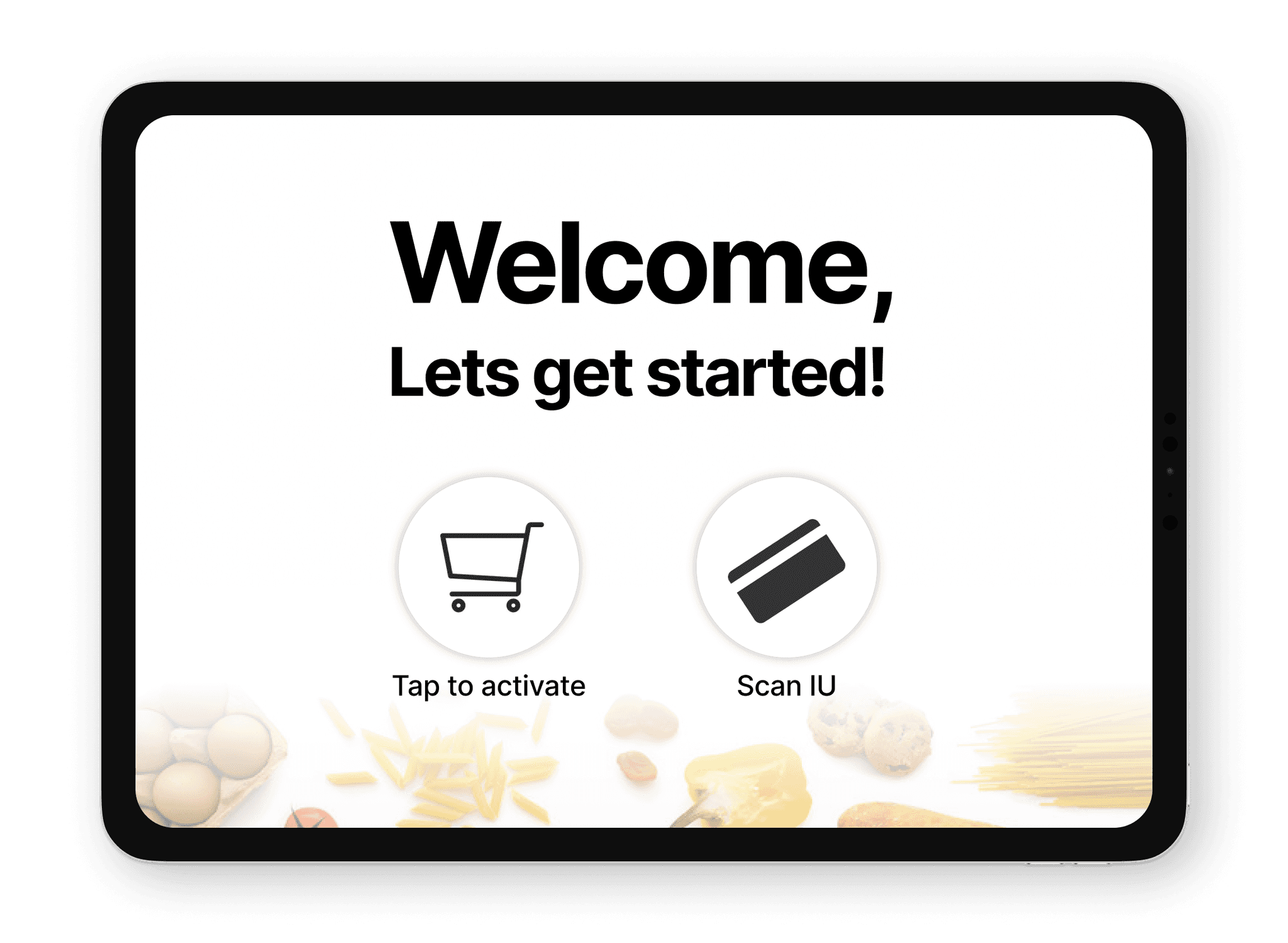
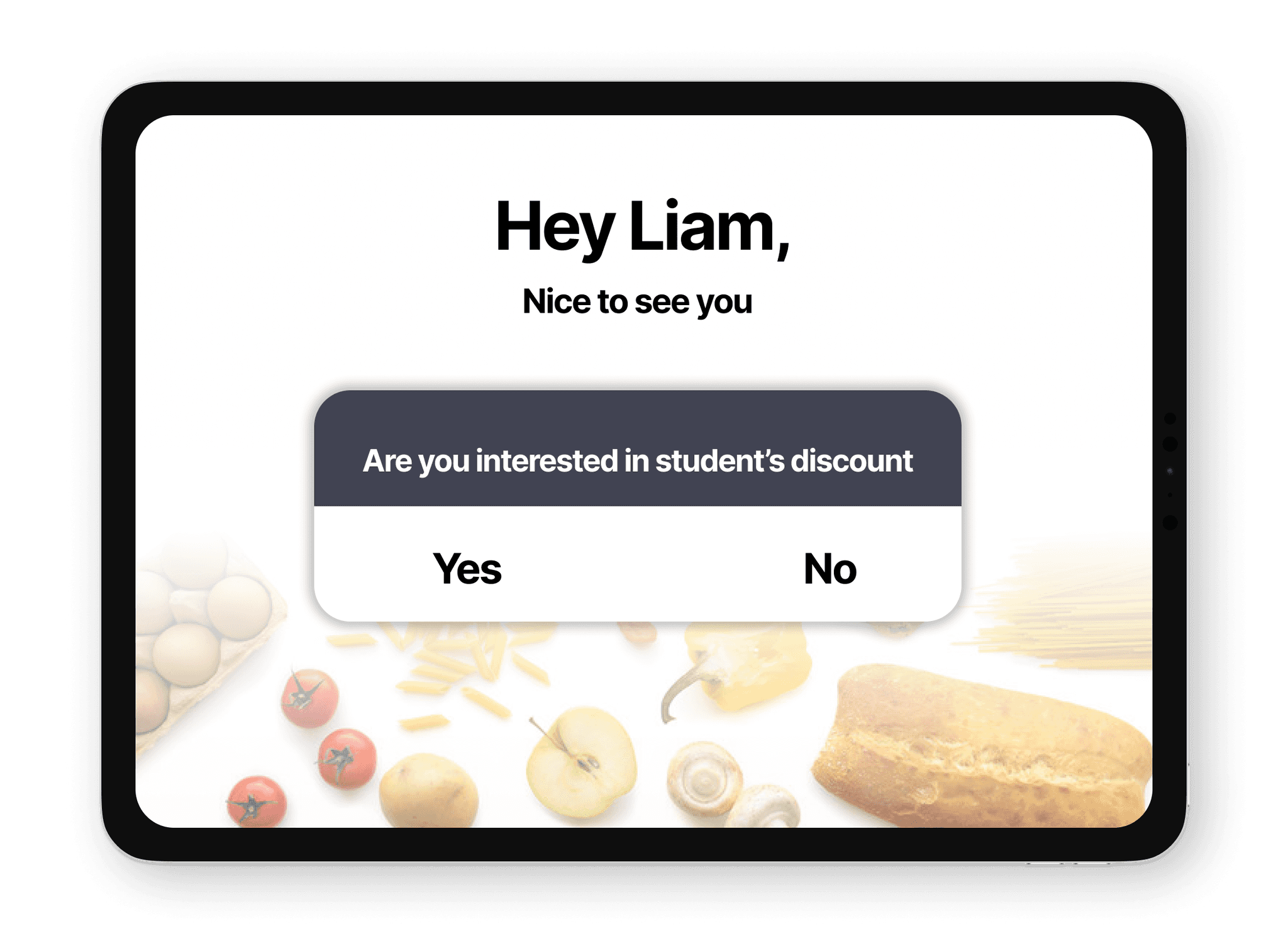
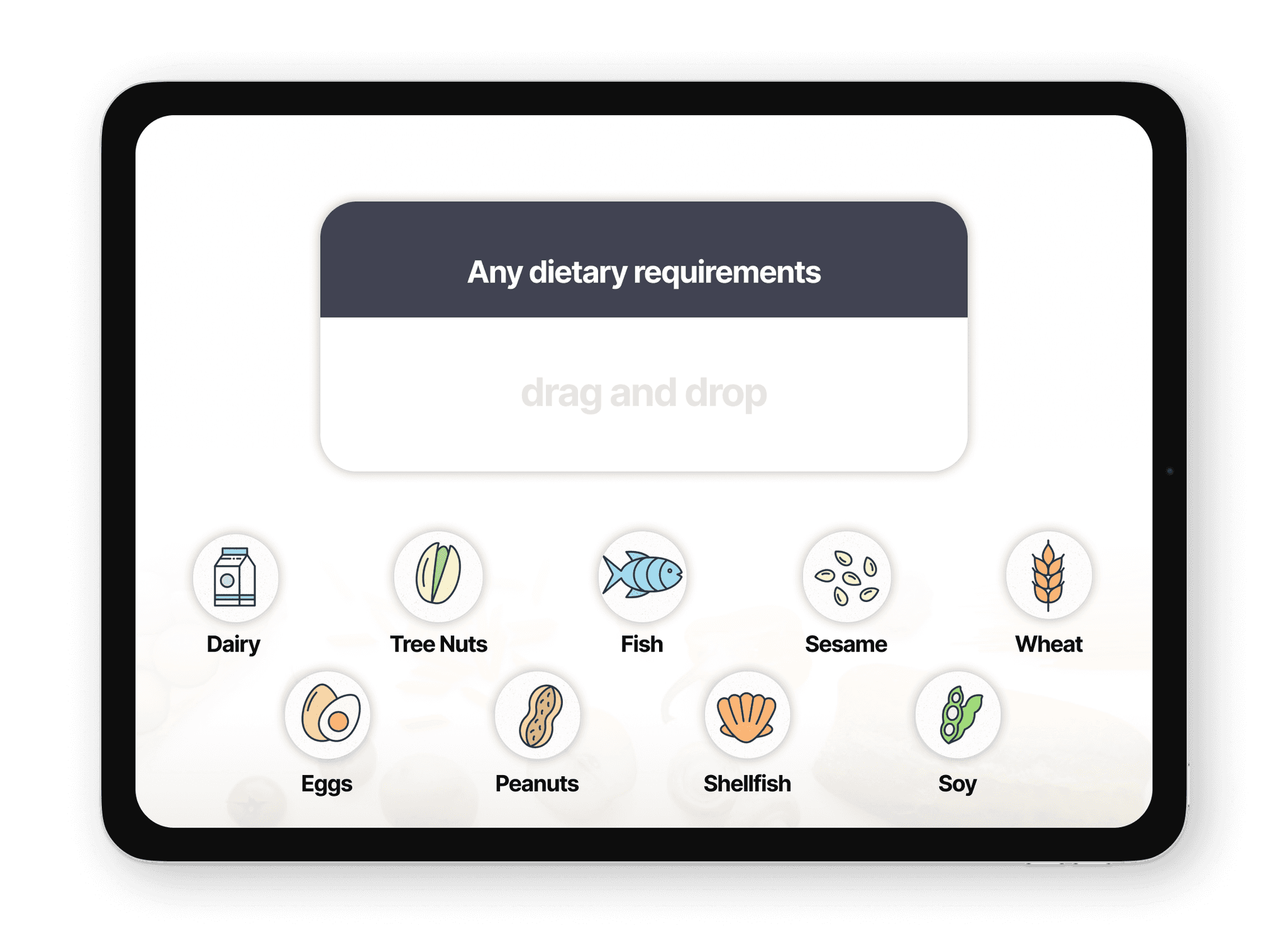
At the start, users scan their IU card and complete a brief questionnaire on dietary needs and discounts. This creates a personalized database, alerting users to sales and allergens. If an allergen is detected, the cart handle lights up and vibrates, warning the user.









Scenario 2
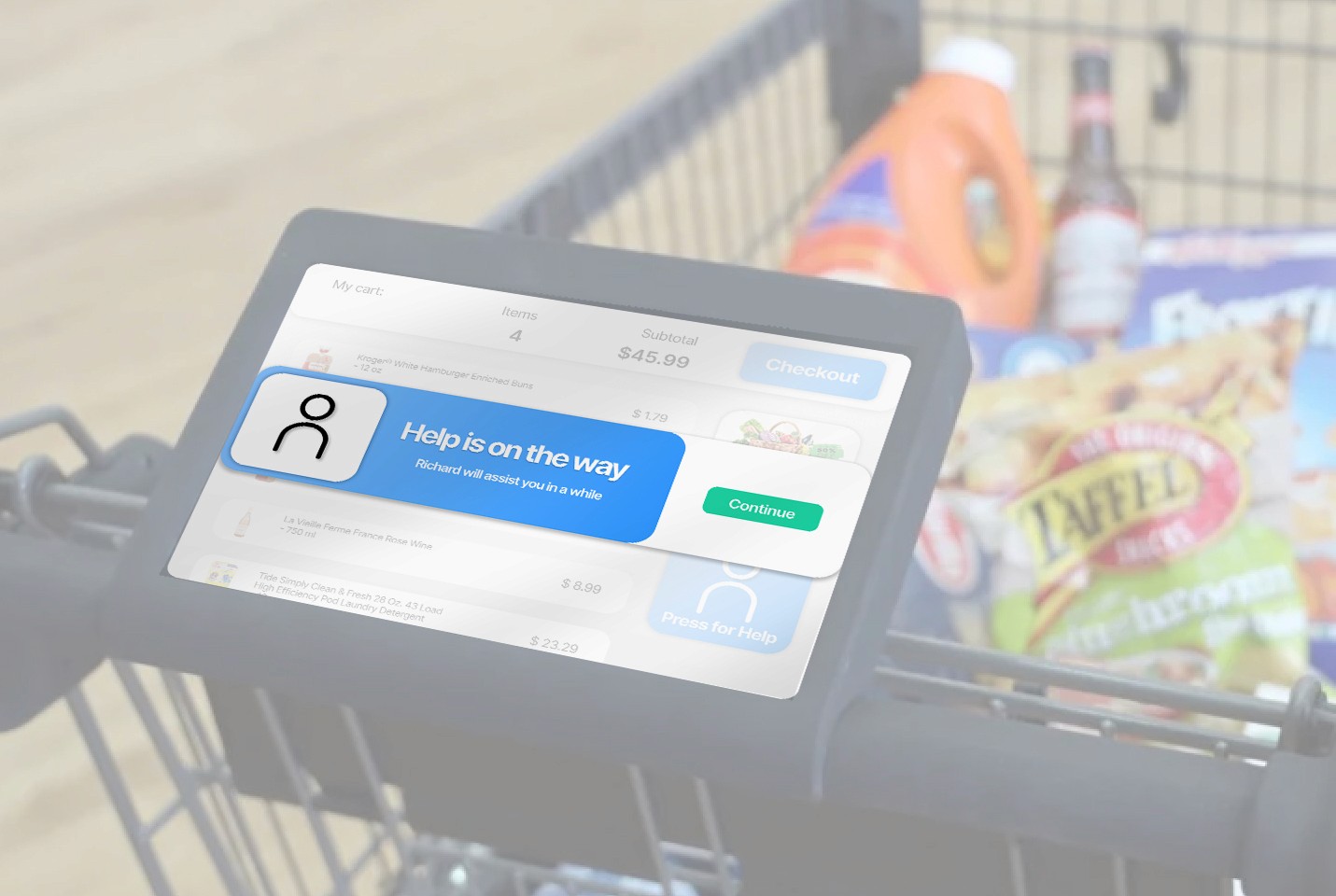
When a user needs assistance, they can simply press a button to alert the nearest store employee. The corners of the cart will light up, making it easy for the employee to locate the user in need. Additionally, the employee will receive the user's IU identification on their screen, enabling them to provide personalized and efficient assistance.
The Ecosystem
CALL
BUTTON
IU
Card
Smart Cart
Locate Customer
Dietary
Restriction
Budget Control
Questionnaire
Purchase
Trends
Customer Data from
IU Card
Discount Awareness
Employee Interaction
Visual Feedback
Visual Feedback
employee alert on his device
control alert throughout shopping experience
personalized message based on purchase history
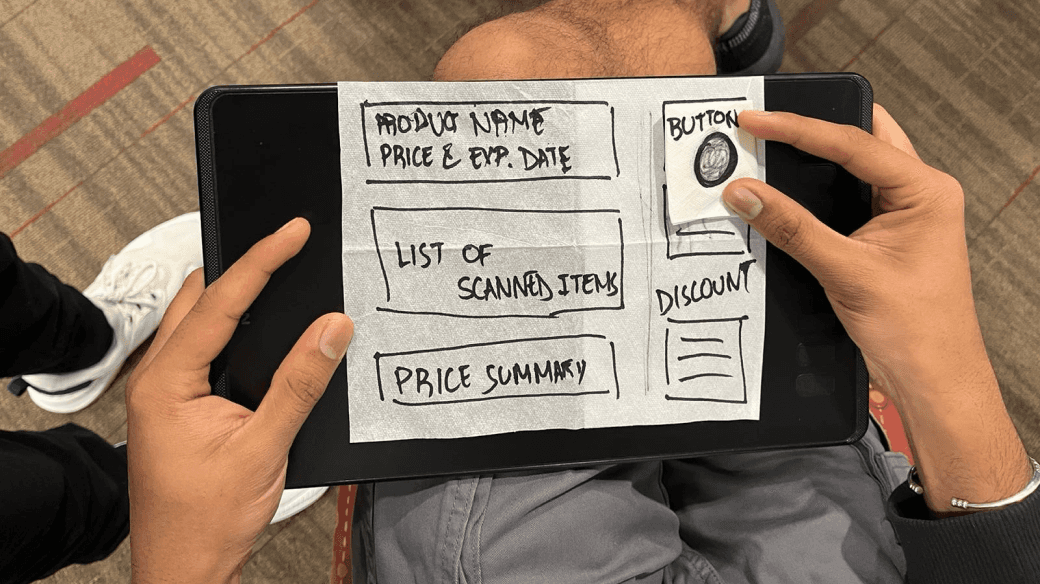
User Testing
We made a simple paper prototype and body-stormed our product in the library since all the shops were shut that day. We developed a script and a set of goals for our user to perform. These were some of the insights we developed from the user testing.
1
Button Appeal - A visually appealing button invites clicks.
2
Discount Repetition - Discounts are mentioned both on-screen and by store employees.
3
Phone Call Function - User requests the button to function for direct help via phone call instead of social interaction.
4
Crimson Card Payments - User inquires if the crimson card can be used for payments due to its built-in account balance.


Winding Down
Learnings
Designing for Human Centric Interaction
The project presented a unique challenge: creating a product that transcends traditional interface design while fostering genuine human connection. We explored how technology can seamlessly integrate into human behavior and social dynamics. This innovative approach required us to reimagine the essence of user experience, shifting our focus from screen-based interactions to more natural engagement.
Usability Testing is Key
We approached different methods to test our product but the bodystorming method stood out the most. Not only did we overcome our initial usability testing difficulties but gained deeper insights into how our product could seamlessly integrate into a user's life.
Thanks for viewing
View other projects
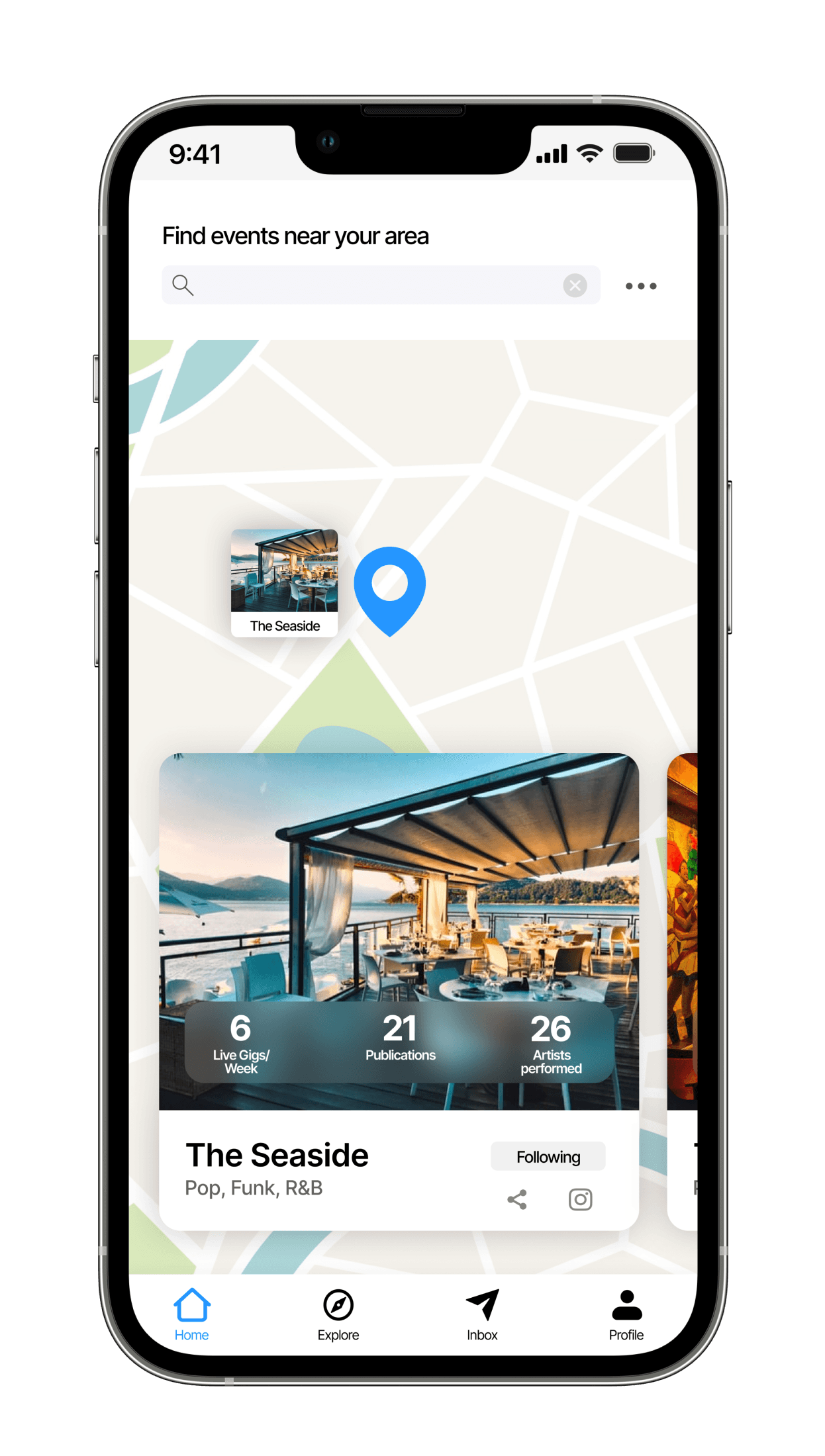
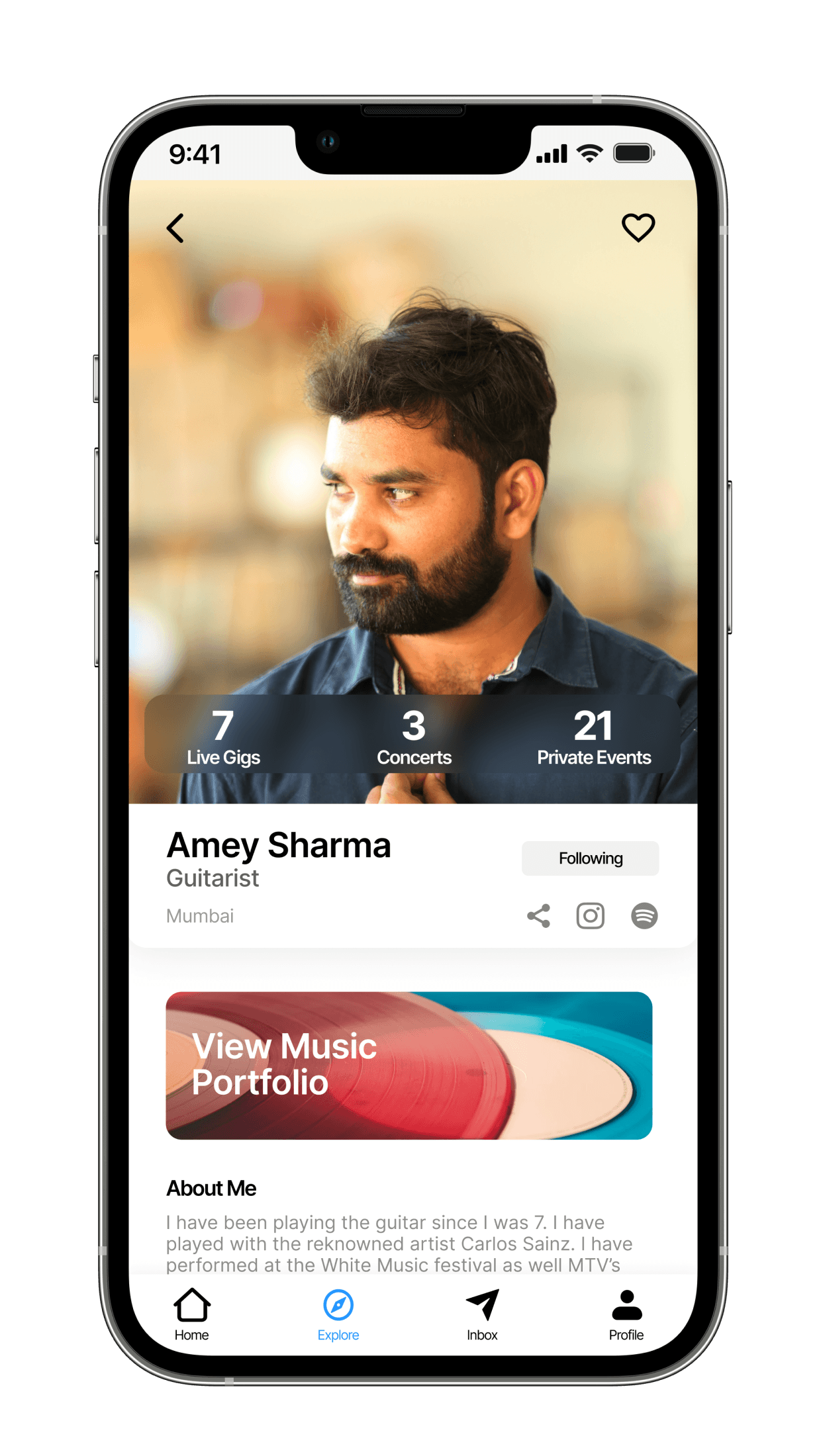
Empowering Artists with
Musiverse
VISUAL DESIGN | USER RESEARCH



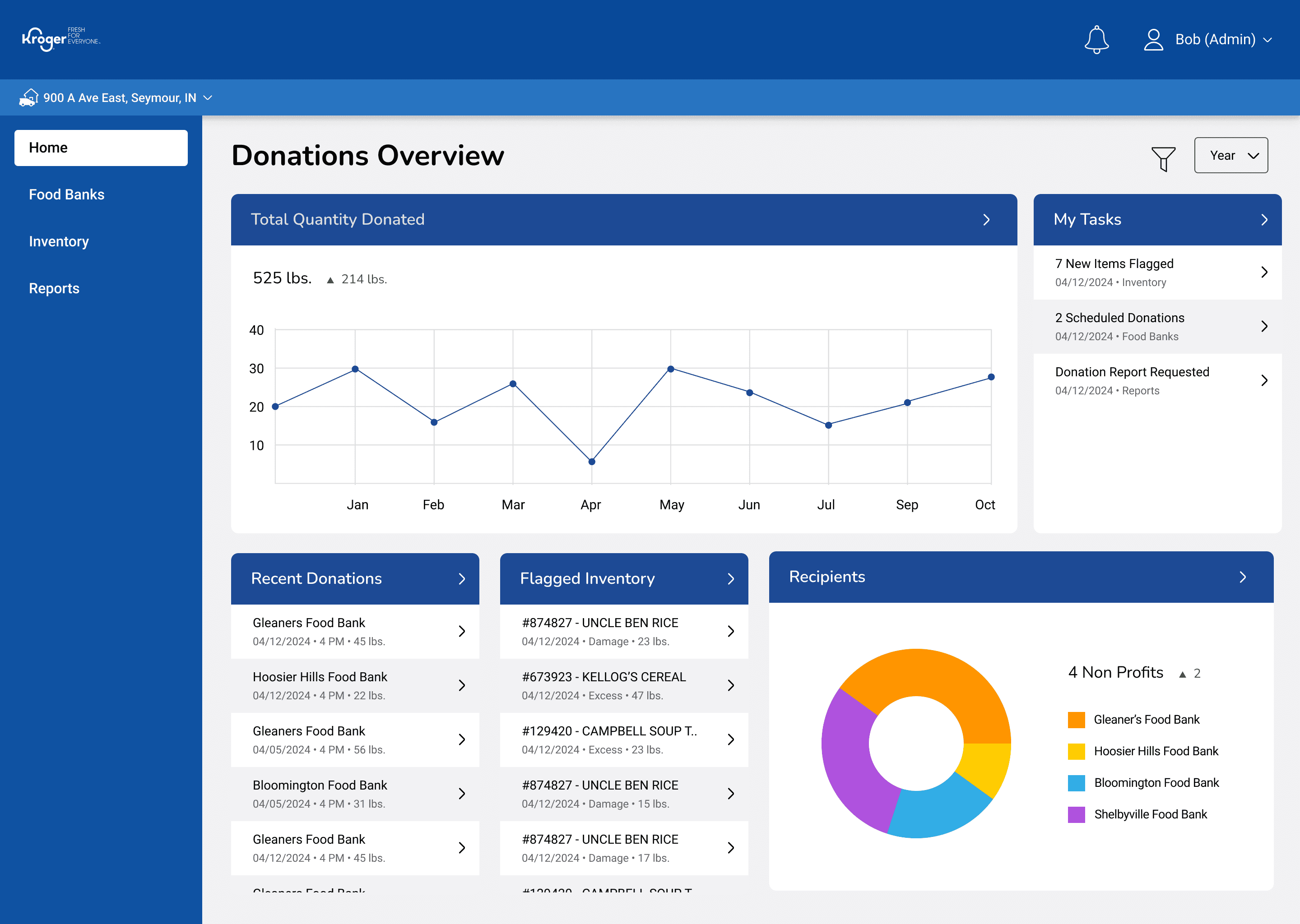
Streamlining Kroger's Food Donation Management
SUPPLY CHAIN | ECO HACKATHON

Optimized navigation and analytics for Jetsweat Fitness
B2B SAAS | DESIGN SYSTEM | SUMMER 24'
Shipped